How to Improve Product Page Loading Speed for Better Merchandising Results
Speed up your eCommerce site and boost your performance with these key tips.
Updated December 12, 2025
It may not seem like it, but product page loading speed is an important part of a strong eCommerce merchandising strategy. And for good reason: a slow-loading product page can have a negative impact on your store, even if you've done a great job with everything else. This includes putting a damper on your customers' user experience and your search engine rankings. Explore how to improve your product page loading speed for better digital eCommerce merchandising results, including our new Single Page Experience.
1. Optimize Image and Media Assets
One of the most basic steps you can take to improve your product page load speed is to optimize your media assets like images and videos. Unnecessarily large file sizes can make your product pages load slower, so we recommend compressing your files.
Compression means reducing an image's and video's file size while maintaining the file's visual appeal and quality.
Common image and video formats you can use are:
- Image: WebP, JPG, PNG, and GIF
- Video: VP9 and AV1
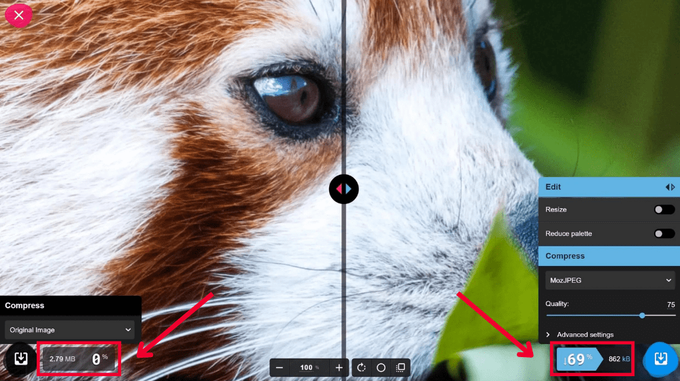
Plus, there are plenty of tools to help you compress images and videos, like Squoosh, ImageMagick, and GIMP. For example, Squoosh compressed this image by 69% (from 2.79MB to 862kB) without compromising its quality.
2. Prioritize Mobile Optimization
With the surge in mobile shoppers, optimizing product page loading speed for mobile devices is non-negotiable. A responsive web design guarantees seamless adaptability across screen sizes. To do this, use strategies like:
- Lazy loading to defer non-essential content and prioritize above-the-fold elements.
- Mobile-specific optimizations like streamlined code to expedite mobile loading times.
Elevating mobile performance not only enhances user experience but also boosts conversions, which in turn captures the attention of on-the-go customers.
» Here's why you should prioritize m-commerce for your business
3. Leverage Caching and Content Delivery Networks (CDNs)
Caching stores frequently-accessed data, which can play a big role in reducing the load on servers and improving overall page load speed. Complementing this, content delivery networks (CDNs) efficiently distribute content geographically, reducing latency for users worldwide.
Consider using well-established caching and CDN tools:
- Caching: Plugins like W3 Total Cache or WP Super Cache for WordPress, or built-in server caching mechanisms.
- CDNS: Cloudflare and Akamai optimize content delivery through their expansive network infrastructure.
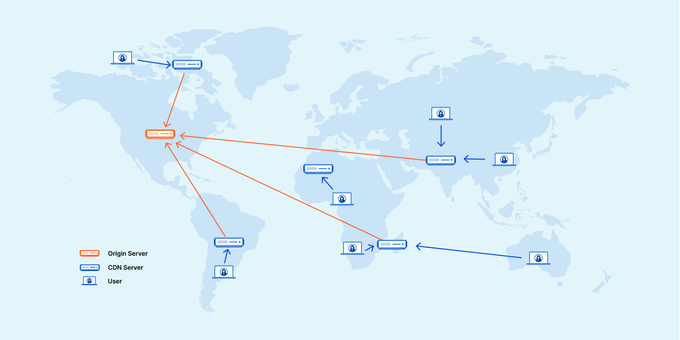
By using tools like these, your product pages can load swiftly and consistently, delivering a seamless browsing experience to users regardless of their location. Below, Cloudflare demonstrates how CDNs help to disperse traffic by giving users local access to the content they need.
4. Minimize HTTP Requests and Code Optimization
The relationship between HTTP requests and page loading speed is crucial: more requests often mean slower load times. To decrease these requests:
- Reduce unnecessary scripts, stylesheets, and external resources.
- Try minification to compress code and remove unnecessary characters and spaces.
- Implement code bundling to merge multiple files and decrease the number of requests made.
By embracing these practices, you can swiftly enhance your product pages' loading speed, ensuring a more responsive and user-friendly experience for visitors.
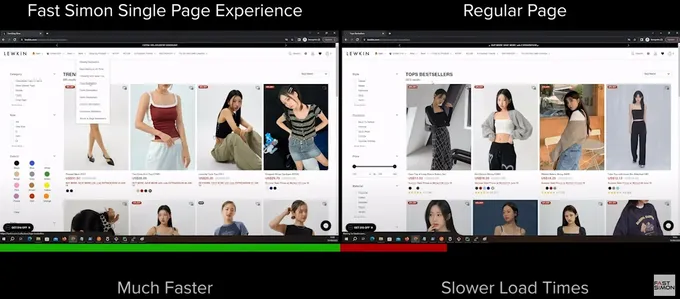
Fast Track to Enhanced Sales: Try Our Single Page Experience
The longer your product pages take to load, the higher your chances are of shoppers bouncing off the page. In fact, a one-second delay in page load time can result in a 7% decrease in conversions.
There are many options to improve product page load speed, but one of the most effective is to use a single page experience (SPE). An SPE is a type of website design that loads all of the content on a single page, eliminating the need for users to click through multiple pages to view all of the information they need.
This is an effective way to instantly improve your product merchandising strategy and customers' shopping experience.