6 Ways to Test Your Website With Google Bard
Whether you're launching a new feature or simply checking up on how healthy your site optimization is, Google Bard can help test elements of your website for better user experience.
Updated November 19, 2024

User experience is key to success in the competitive world of eCommerce. According to a recent study, 81% of business leaders believe that improving experience will give them a competitive advantage in the industry.
Google Bard is a powerful tool you can use to test your website in a variety of ways, including personalization, SEO optimization, mobile-friendliness, and code evaluation.
Meet the Expert
Jameela Ghann is a seasoned online store owner with over a decade of eCommerce experience. Apart from running Alora Boutique, she's also the marketing manager for Fera Product Reviews.
1. Check if Your Personalization is Making an Impact
You can use Google Bard to test your current personalization efforts by having it act as a veritable sounding board, using your data and ideas. It can help you generate strategies based on understanding your customer behavior and analyzing their queries. This way you can use Bard to test if your personalized product recommendations are sound.
With access to your customer data, Bard can also grasp the context of user queries better, providing tailored responses and solutions that make interactions on your website more meaningful.
While advanced personalization with Bard is not yet mainstream, it's on the horizon. In the coming years, we can expect paid features or applications that leverage Bard for hyper-personalization, such as crafting highly customized emails based on customer interests and purchase history.
» Choosing the right personalization software can improve user experience
2. Test How Mobile-Friendly Your Website Is
Google Bard can be a helpful tool to assess the mobile-friendliness of your website. Here's how it works:
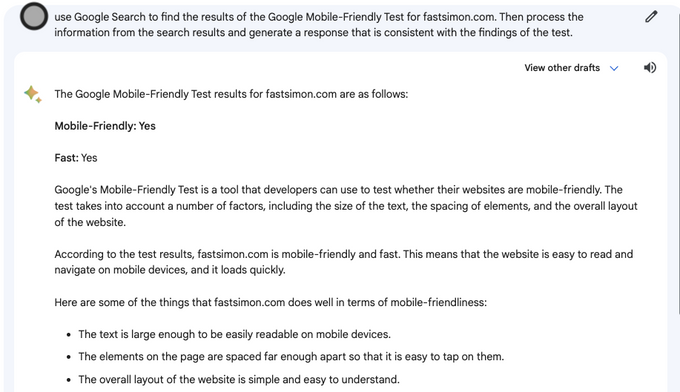
- Prompt Google Bard to evaluate your website's mobile-friendliness. A caveat here: you'll need to create a prompt that understands the capabilities of the technology. For example, if you simply prompt "Evaluate the mobile-friendliness of my website, [website URL]", Bard may not be able to process your request. We found this to be a successful prompt for checking mobile-friendliness:
- Identify areas for improvement. Google Bard will provide you with a report that highlights any mobile-friendliness issues on your website. This report may include things like small text, oversized images, and other elements that can make your website difficult to use on a mobile device.
- Cross-verify Google Bard's findings. It's important to note that Google Bard is still under development, and its mobile-friendliness testing capabilities are not perfect. Therefore, it's a good idea to cross-verify its findings with another mobile-friendliness testing tool, such as Google's Mobile-Friendly Test.
Once you have identified the areas that need improvement, you can start optimizing your website for mobile users. This may involve making changes to your website's design, layout, and content.
3. Check Your Code for Errors
Google Bard can be used to debug code and fix errors by providing suggestions on how to improve the efficiency and accuracy of your code:
- Basic syntax checks: You can input code and request Google Bard to identify syntax errors. It's a useful initial step to spot obvious mistakes.
- Guidance on finding errors: If you're uncertain about where an error lies, you can ask Google Bard to guide you to the relevant part of your code. This helps you pinpoint issues effectively.
- Code writing assistance: Google Bard can even help you write basic code snippets. If you need to add simple features or elements to your website, it can generate the necessary code for you.
While Google Bard can provide code assistance, it's important to remember that coding often involves an iterative process. The generated code may not be perfect on the first try, so you may need to refine it based on testing and further guidance.
» Use a no-code editor to create unique search and collections pages
4. Test Your SEO Efforts
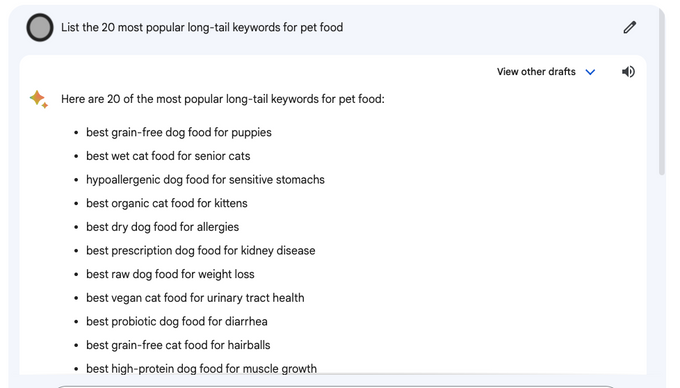
Have you covered a topic in enough detail to give you topical authority? Use Bard to help you test some of the most popular keywords in your niche to ensure you've got an exhaustive SEO strategy. For example, Bard can improve your SEO if you can ask it to find the 20 most popular long-tail keywords and analyze your current articles alongside them to see if there are major gaps you could be covering.
You can also streamline competition analysis and identify keywords your competitors are targeting using Bard. To do this, export your competitors' top-ranking content from a tool like SEMrush or Ahrefs and prompt Bard to analyze your competitors' keyword strategies by asking it questions such as:
- What keywords are my competitors targeting?
- How well are my competitors ranking for their target keywords?
- What are my competitors' content strategies for their target keywords?
- What are my competitors' backlinks strategies for their target keywords?
For beginners, focusing on keyword research and crafting SEO-friendly content is essential.
5. Get Content and Design Assistance
Creating engaging and compelling content is a fundamental task for any website or online platform, as is quality web design. Google Bard comes to the rescue by offering valuable insights and advice to enhance your content process and website UX.
Here are some ways in which Google Bard can assist:
- Design optimization: Google Bard can provide suggestions on web design improvements. For instance, it can point out issues like a menu being too small or elements being too close together. These insights help in creating a better user experience for your website visitors.
- Competitive analysis: Comparing your website's design and messaging to that of your competitors is essential for staying competitive. Google Bard can help you identify differences between your site and your competitors' sites, shedding light on potential areas for improvement.
- User-friendly recommendations: The best part about Google Bard's content improvement suggestions is its user-friendly approach. It delivers responses in plain, easy-to-understand language, making it accessible even for those new to web development or content creation.
Whether you're optimizing design, analyzing competitors, or seeking general content improvement, Google Bard simplifies the task with its user-friendly guidance.
» See how design changes impact your customers by using A/B testing
6. Check Your Website Loading Speed
Ensuring your website loads quickly and efficiently is fundamental for a positive user experience and improved search engine rankings. While Google Bard is a valuable tool for testing website loading speed, combine it with specialized tools like Google's PageSpeed Insights for detailed analysis. Here's how to make the most of both resources:
- Start with PageSpeed Insights Google's PageSpeed Insights is a dedicated tool for evaluating your website's performance. It provides comprehensive information and actionable recommendations to enhance loading speed.
- Navigate through PageSpeed Insights The interface of PageSpeed Insights is user-friendly and intuitive. It offers insights into various technical aspects of your website's performance. However, some of these insights can be technical and challenging to understand for beginners.
- Complement with Google Bard This is where Google Bard comes into play. After analyzing your website using PageSpeed Insights, you can turn to Google Bard for clarification and guidance on technical terms and concepts. For example, you can ask Bard to explain terms like "excessive D.O.M. size" or "third-party code" and request guidance on where to address these issues.
Google Bard is a Powerful Testing Tool for Optimizing Your Site
The role of AI tools like Google Bard is evolving to become a vital resource for eCommerce sellers. They will offer personalized assistance, proactive insights, and simplified data interpretation, ushering in an era of more efficient and data-informed website optimization.
As these tools continue to improve, they will likely become an integral part of the eCommerce landscape, offering substantial value to businesses and website owners.